Make a WebRTC-Enabled Call
WebRTC enables seamless transition from text to voice interactions on webpages, maintaining context effortlessly and eliminating the need for users to switch devices or disrupt their application flow. In this how-to guide, we will provide example code and libraries that enable your end users to connect to FreeClimb directly from their browsers.
You're ready for this how-to guide if you've got the following:A FreeClimb account
A registered application
A configured FreeClimb Number with a running application which will handle a request to the Voice URL. You can verify it is setup correctly by calling the number directly from your phone.Your language and tools installed:
- pip (included by default)
- Python
Let’s run the example contained in this repository
Step 1: Create an environment file
Create the .env file from the .env.example with your FreeClimb details.
Step 2: Install dependencies
Install Python dependencies using the following command:
pip install -r requirements.txtIf using a Python virtual environment:
python3 -m venv venv
source venv/bin/activate
pip install -r requirements.txtStep 3: Run the server
Run the following command:
FLASK_APP=main.py flask run --port 5001
This is a development server and is not for production use.
Step 4: Connect
- Open a browser and head to
http://localhost:5001/webrtc-calls. The options are comprised of applications in your FreeClimb account that are associated with a phone number. - Click on the desired application alias you wish to connect to.
- And lastly, hangup (if desired).
You have completed the example WebRTC phone call! Continue reading to see how the demo application is configured.
SDK
The SDK, freeclimb-voice.js, provides primitives to interface with the JsSIP Library in a convenient fashion, supporting easy registration of callbacks and a simplified interface.
Example usage of the freeclimb-voice.js SDK:
var config = {
'user': '< FROM USER >',
'domain': '< DOMAIN for USERS >',
'proxy': '< SIP Gateway (often the same as domain) >',
'port': 443,
'authorization_jwt': `Bearer < JWT >`,
// optional hooks to customize functionality
'call_failed': function () {}
'call_connected': function () {}
'call_disconnected': function () {}
'call_ended': function () {}
'incoming_call': function () {}
};
engine = new FreeClimbVoice();
engine.start(config);
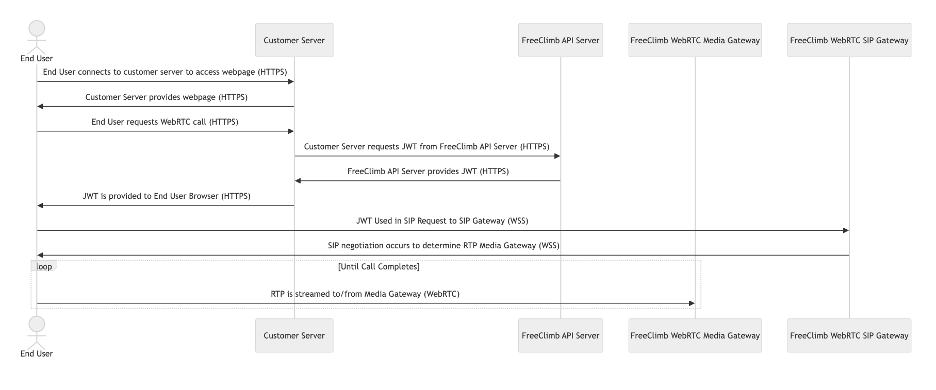
engine.dial("+1234567890");FreeClimb WebRTC Flow

WebRTC-Enabled Call Flow Diagram
Structure of Example Application
This repo contains several components used to generate necessary authentication credentials as well as host a simple website used for demonstrating a WebRTC call.
| Object | Function |
|---|---|
| static | Both the underlying SIP library JsSIP as well as the SDK |
| templates | Sample HTML document that the Flask application renders with the requested config |
| main.py | This Python web application will serve the HTML document and interface with the FreeClimb API Server |
| requirements.txt | The list of required Python dependencies and versions (used for setup) |
| .env.example | The example environment variables used to configure the Flask application |
| Dockerfile | Instructions for building the application as a Docker image as an alternate method of running |
Updated 3 months ago